
Der folgende Blogpost wurde von TechSmith’s Web Entwickler Justin Simon geschrieben und erschien ursprünglich im englischsprachigen TechSmith Blog.
Designvorschläge. Meinungsunterschiede. Abgabetermine.
Jeder Web Designer wird mit diesen Aspekten vertraut sein. Gerade in Situationen, wo die Erwartungen und Kriterien von Anfang an nicht klar kommuniziert werden, ergibt sich oft ein umständliches und zeitaufwändiges Hin-und-her zwischen Kunden und Entwicklern.
Screenshots können hier helfen, klarer zu kommunizieren und verständliches Feedback zu geben; und das während der kompletten Web Design Phase von der Planung über Design und Entwicklung bis hin zur Veröffentlichung.
Web Design ist ein sehr visueller Vorgang und es ist fast unmöglich, Elemente wie Pixel, Farben, Layout und Ränder nur mit Text zu beschreiben. Ein Bild sagt mehr als 1000 Worte trifft auch hier zu: ein Screenshot mit Annotationen ist aussagekräftig und oft schneller erstellt als reiner Text.
Die Planung
Bei (fast) jedem Projekt spielt die Planung eine sehr wichtige Rolle. Hat der Kunde den gleichen Geschmack, Annahmen und Erwartungen wie der Designer? Diese Frage muss früh geklärt werden, damit das Projekt nicht an Meinungsunterschieden hängen bleibt.
Das neue Konzept der Webseite sollte alle vorgegeben Ziele erfüllen, jedoch hat der Designer in der Planungsphase oft noch etwas Spielraum und gestalterische Freiheiten.
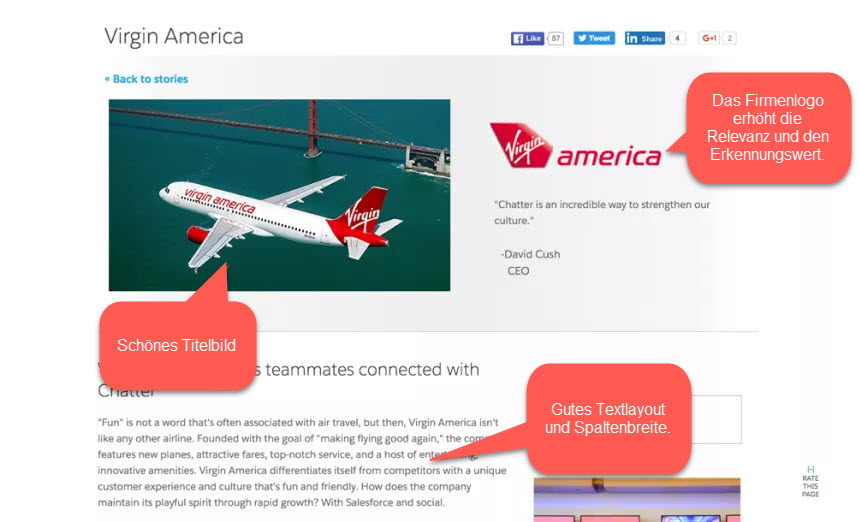
Während der Vorbereitung mache ich daher oft Screenshots von anderen Webseiten, die ein ähnliches Konzept gut umgesetzt haben. Diese Screenshots inspirieren mich für mein eigenes Design, kann diese aber auch gleich dem Kunden zeigen und anfängliches Feedback bekommen.
Wer noch einen Schritt weiter gehen möchte, kann die Screenshots mit Snagit mit Anmerkungen versehen. Jene Aspekte, die beim fremden Beispiel gefallen, können somit ganz klar hervorgehoben werden; der Kunde versteht den Screenshot ohne zusätzliche Erklärung.

Der Designprozess
Jetzt, wo die Ziele, das Konzept und die Erwartungen für das Projekt definiert sind, fängt der eigentliche Designprozess an. Dies beinhaltet meist die ersten Layoutentwürfe und das Erstellen von Grafiken. Wer nicht per Hand skizzieren möchte, kann webbasierte Tools wie Balsamiq Mockups verwenden.
Und auch hier sind Screenshots sehr praktisch, um die Designs mit anderen zu teilen.

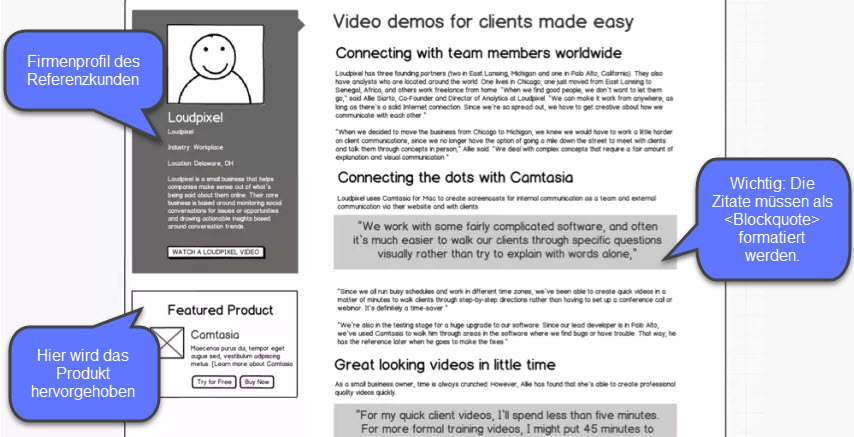
Statt die Entwürfe in einem Meeting oder einem Call vorzustellen, verschicke ich meist die annotierten Screenshots des Design zuerst einmal per Email. Der Kunde kann sich den Entwurf zu einem ihm oder ihr günstigen Zeitpunkt anschauen und erstes Feedback (im Idealfall ebenfalls als Screenshot) zurückschicken. Ein schneller und einfacher Vorgang, der das Projekt auf die richtige Schiene bringt. Der Kunde schätzt die Transparenz, der Designer erhält wichtige Rückmeldung. Und scheuen Sie nicht, auch grobe Entwürfe oder spontane Ideen per Screenshot zu teilen.
Die Entwicklung
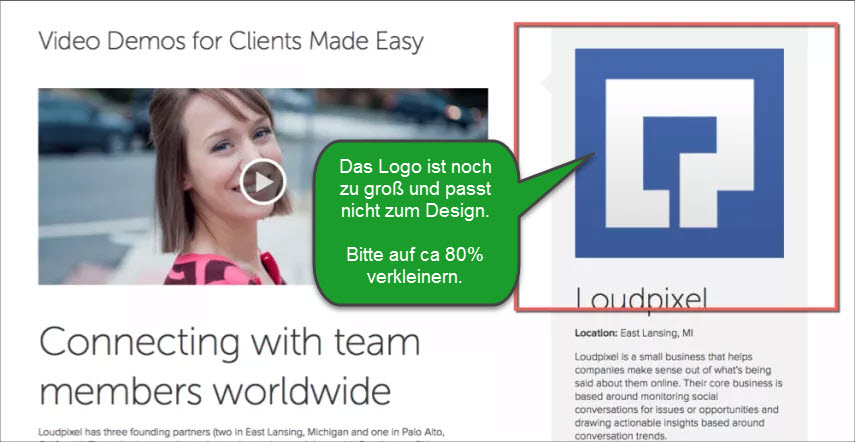
In dieser Phase treffen Design und Konzept mit dem Framework und Code zusammen, die Webseiten werden mit dem eigentlichen Inhalt und Grafiken gefüllt. Auch hier ist das Feedback der Kollegen oder Kunden erforderlich und annotierte Screenshots helfen dabei. Ist der Rand zu breit? Muss das Logo verschoben werden? Und wo haben sich Rechtschreibfehler eingeschlichen?

Die Veröffentlichung
Vor der eigentlichen Veröffentlichung der neuen Webseite muss diese natürlich noch einmal in der Zielumgebung ausführlich getestet werden. Funktionieren auch alle Links? Lädt das Video richtig? Wie ist die Benutzerfreundlichkeit?
Ich schicke meinen Kunden und Kollegen gerne den Link zu der Webseite und frage im Gegenzug um Feedback in der Form von Screenshots.
Und: Da Webseiten je nach verwendeten Browsern, Versionen und Betriebssystemen oft unterschiedlich dargestellt werden, können mit Screenshots Probleme festgehalten werden, die am eigenen Computer vielleicht gar nicht zu sehen sind.
Nach der Veröffentlichung
Die neue Webseite ist nun live; Zeit für eine Pause? Nicht wirklich – denn nun kommen die ersten Besucher auf die Webseite und man kann deren Verhalten mit Tools wie Google Analytics oder Crazy Egg analysieren.

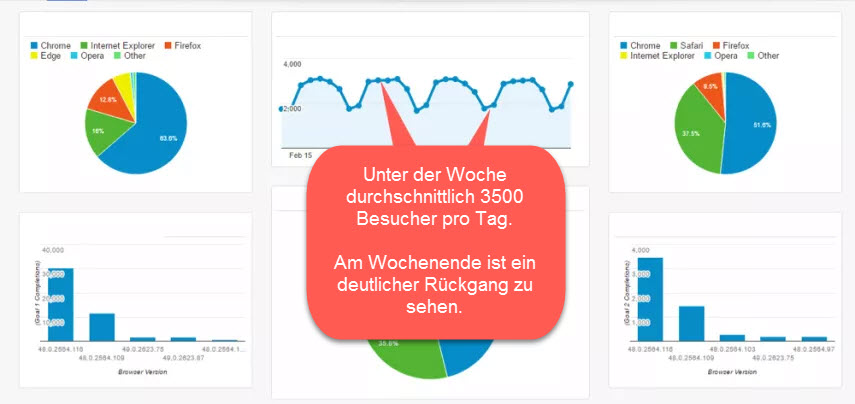
Als Teil der Analyse mache ich Screenshots der Besucherstatistiken, annotiere diese mit entsprechenden Erklärungen und schicke sie an mein Team oder meine Kunden. Das ist erheblich schneller und effizienter ist als jedem Akteur die eigene Analyse zu überlassen.
Das war eine kurze Zusammenfassung, wieso Screenshots ein wichtiger Bestandteil meines Web Design Prozesses sind.
Screenshots professionell bearbeiten
Möchten Sie selber versuchen, Screenshots auf diese Weise einzusetzen? Laden Sie sich noch heute Ihre kostenlose Snagit Testversion herunter und legen Sie los!





