Wir zeigen Ihnen heute, wie SUI-Grafiken helfen können, neue User mit neuen und komplexen Interfaces und Workflows vertraut zu machen. SUI steht für Simplified User Interface. Diese Grafiken liefern also eine vereinfachte Darstellung einer Benutzeroberfläche. Der Hintergrund: Zu viele Informationen auf einmal können die User überlasten und lenken von den wesentlichen Funktionen und wichtigen Details ab.
Softwareprodukte werden außerdem häufig aktualisiert. Diese regelmäßigen Updates sowie die zugehörigen Lokalisierungsprozesse machen die Dokumentation technischer Inhalte sehr aufwendig. Wie können wir diesen Herausforderungen gerecht werden, ohne ständig alle Inhalte immer wieder anpassen zu müssen?
Wie wäre es, wenn Sie die visuellen Elemente so gestalten könnten, dass die Orientierung leicht ist und selbst bei UI-Änderungen keine Anpassung der Bilder notwendig ist?
Wir möchten Ihnen eine Design-Technik vorstellen, die wir bei TechSmith benutzen: Die Erstellung von SUI-Grafiken.
Folgendes finden Sie in diesem Artikel:
- SUI (Simplified User Interface): Was steckt dahinter?
- Aktualisierung von Inhalten
- Schnellere Lokalisierung von Inhalten
- So werden vereinfachte Grafiken erstellt
- Schritt 1: Machen Sie einen Screenshot.
- Schritt 2: Vereinfachen Sie den Screenshot.
- Schritt 3: Speichern Sie Ihr Werk.
- Die wichtigsten Vorteile der SUI-Grafiken
- Simplified User Interface Grafiken: 3 Beispiele zur Orientierung
- Slack: Onboarding mit SUI-Grafiken
- Bluebeam: SUI für Videoinhalte
- Conductor: SUI für ein Service-Angebot
SUI (Simplified User Interface): Was steckt dahinter?

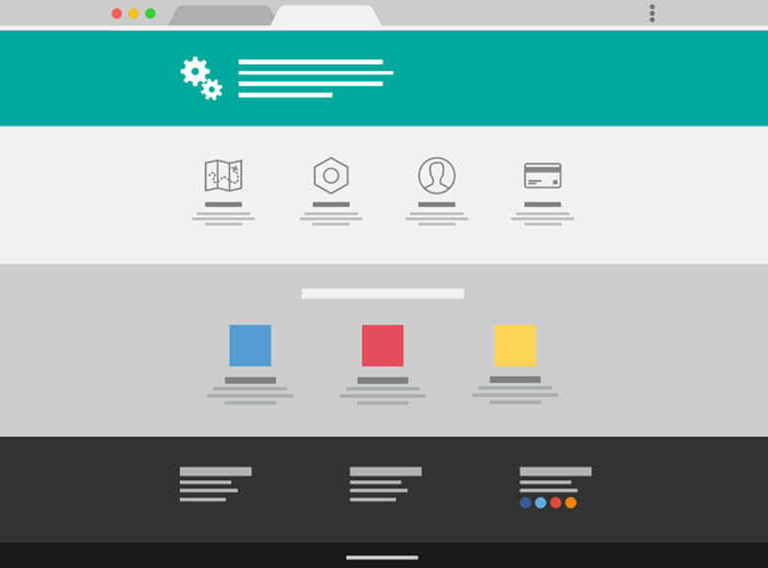
Eine SUI-Grafik liefert einen visuellen Überblick einer Softwareoberfläche, lässt aber unwichtige Elemente weg und verwendet vereinfachte Formen.
Nur die Elemente bleiben sichtbar, die zur Orientierung und zum Verständnis unbedingt notwendig sind. Die SUI-Grafiken geben nur eine visuelle Hilfestellung, um die Anleitungen besser nachverfolgen zu können.
So sieht der Leser genau, was wichtig ist und wird nicht durch unnötige Details abgelenkt.
Einfacher ist besser!
SUI-Grafiken folgen der bekannten Formel K.I.S.S. („Keep it simple, Stupid!“): Systeme funktionieren erfahrungsgemäß besser, wenn überflüssige und zu komplexe Details vermieden werden. Wenn Grafiken auf das Wesentliche reduziert werden, können die Lernenden sich auf die wichtigsten Informationen konzentrieren und verstehen die Zusammenhänge besser.
Josh Cavalier, ein E-Learning Experte beschreibt die kognitive Belastung als „Informationsmenge, die vom Gehirn verarbeitet werden kann…“.
Wenn Sie alles weglassen, was Ihr Publikum nur ablenken würde, reduzieren Sie diese kognitive Belastung und helfen den Lesern, sich auf das Wichtige zu konzentrieren.

In einem kürzlich veröffentlichten Blogartikel von der Interaction Design Foundation wird erklärt, wie Anwender sich allein auf die Informationen konzentrieren, die für sie im Moment gerade nützlich sind. Das gilt sowohl für das Produktdesign als auch für Anleitungen und Dokumentationsmaterialien. Wenn es für die Konsumenten nicht klar verständlich ist, wie ein Produkt benutzt wird, welche Vorteile es bietet oder wie ein Produkt ein bestimmtes Problem lösen kann, dann werden sie mit den Materialien nur schwer zurecht kommen.
SUI-Grafiken berücksichtigen diese Fakten: Wenn in der Hilfedokumentation vereinfachte Oberflächen gezeigt werden, bekommen die Leser wirklich nur die notwendigen Informationen, um das Produkt erfolgreich handhaben und damit effizient arbeiten zu können.
Aktualisierung von Inhalten
Gestalten Sie Materialien, die länger aktuell bleiben. Eine kurze Umfrage beim STC Technical Communication Summit zeigte, dass die Aktualisierung von Trainingsinhalten eine der größten Herausforderungen für technische Kommunikationsexperten ist. Das macht Sinn, wenn wir Software als Beispiel nehmen: Updates kommen in immer kürzeren Abständen heraus und es werden häufig neue Funktionen hinzugefügt. Mit jeder neuen Funktion und den damit verbundenen Interface-Anpassungen müssen auch die Anleitungen immer wieder aktualisiert werden. Das bedeutet viel Arbeitsaufwand für das Dokumentationsteam, auch wenn es sich nur um kleine Änderungen handelt. Welche Alternativen gibt es für technische Redakteure?
Vereinfachte Interface-Grafiken spielen eine wichtige Rolle in der Dokumentationsstrategie. Wenn eine Schaltfläche entfernt oder eine neue Funktion ergänzt wird, ist das für die Anwender sehr verwirrend, wenn das neue Detail nicht im richtigen Screenshot zu sehen ist. Eine vereinfachte Interface-Grafik bleibt oft länger und über mehrere Versionen und Updates aktuell, weil die Softwareoberfläche abstrahiert dargestellt wird. Technische Kommunikationsexperten nutzen diese Darstellungsmethode, um visuelle Inhalte über einen längeren Zeitraum hinweg in den Dokumentationsmaterialien nutzen zu können. SUI-Grafiken können sogar mehrfach in ähnlichen Szenarios verwendet werden.
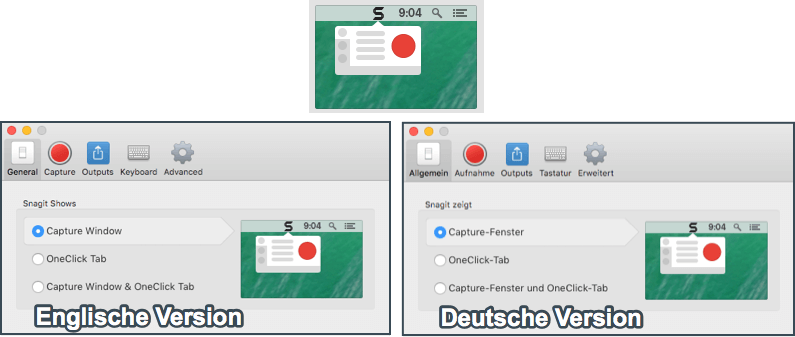
Schnellere Lokalisierung von Inhalten
Wer Trainings- und Informationsinhalte erstellt, der weiß wie zeitaufwendig und teuer die Lokalisierung der Materialien sein kann, wenn für jede Sprache und jedes kulturelle Umfeld neue Screenshots und Grafiken angefertigt werden müssen. Die Lokalisierung von Einführungsmaterialien und Grafiken ist keine triviale Sache, wenn ein Unternehmen weltweit erfolgreich sein will. Wie Day Translations das formuliert, sollten wir alle „..die Meinung revidieren, dass Englisch die universelle Geschäftssprache ist.“ Es ist ungeheuer wichtig, für unterschiedlichen Kundengruppen Inhalte bereitzustellen, die im wahrsten Sinne des Wortes „ansprechend“ sind, d.h. in der richtigen Sprache vorliegen.
Die meisten technischen Redakteure wissen, wie viel Aufwand es bedeutet, Screenshots für alle Sprachversionen zu erstellen. Wenn statt sprachspezifischer Bilder SUI-Grafiken verwendet werden, wird diese Aufgabe viel einfacher. Die gleiche Grafik kann in allen lokalisierten Texten integriert werden. Zusätzliche Erklärungen können im Grafiktitel oder in Beschriftungen gegeben werden.

So werden vereinfachte Grafiken erstellt
Eine vereinfachte (SUI) Grafik ist leichter erstellt als gedacht. Wir finden es am einfachsten, mit einem echten Screenshot anzufangen und diesen in eine vereinfachte Grafik umzuwandeln. Dazu brauchen Sie eine Screencapture und eine Bildbearbeitungssoftware.
Bei TechSmith benutzen wir natürlich unser Snagit, da es einige ausschlaggebende Funktionen für zum Vereinfachen der Grafiken besitzt. Andere Bildbearbeitungsprogramme können aber ebenfalls eingesetzt werden.
Schritt 1: Machen Sie einen Screenshot.
Mit Snagit können Sie eine Bildschirmaufnahme der Software machen und diese dann im Editor öffnen, um daraus eine SUI-Grafik zu erstellen. Bearbeiten Sie die Aufnahme so, dass genau der richtige Bereich im Bild ist und das Bild die gewünschten Abmessungen hat.

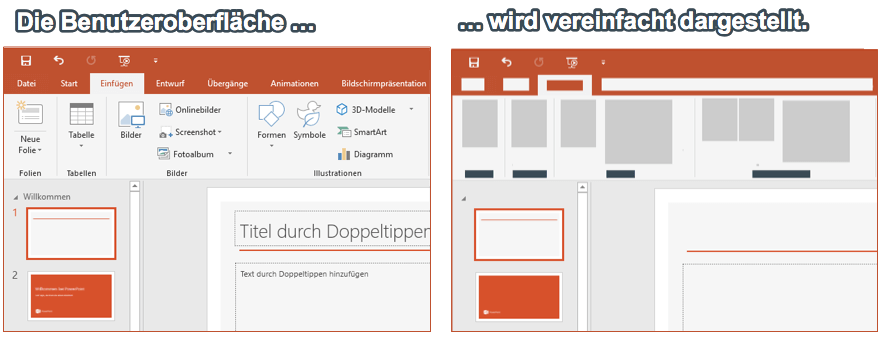
Schritt 2: Vereinfachen Sie den Screenshot.
Wenn der Screenshot aufgenommen sind, geht es an die Simplifizierung der Grafik. In diesem Schritt werden zunächst alle nicht relevanten Menüs, Schaltflächen und Tool-Tipps entfernt, um die Grafik weniger kompliziert zu machen und auf das Wesentliche zu reduzieren. Snagit bietet hierzu zwei einfache Möglichkeiten mit dem neuen Werkzeug Vereinfachen.
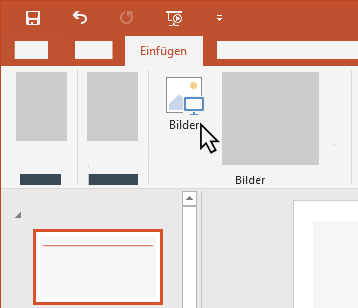
Nachdem Sie das Werkzeug Vereinfachen in der Bearbeitungsleiste ausgewählt haben, wird eine Auswahl grafischer Elemente angezeigt, die speziell zum Vereinfachen von Bildschirmaufnahmen geeignet sind. Die Farbpalette für diese Elemente wird automatisch aus den Farben des Bilds erstellt, sodass alles visuell zusammenpasst.
Mit Snagit kann man Grafiken auch automatisch vereinfachen. Aktivieren Sie die Funktion „Automatisch vereinfachen“ und Snagit durchläuft eine optische Zeichenerkennung, analysiert dabei die Formen und Text im Screenshot und ersetzt diese automatisch mit passenden SUI-Elementen. Die einzelnen Elemente können angepasst, verändert und verschoben werden, um genau den Look zu erreichen, den Sie sich wünschen.
Schauen Sie sich das folgende Tutorial an, um das Werkzeug Vereinfachen genauer kennenzulernen.
Schritt 3: Speichern Sie Ihr Werk.
Wenn Sie fertig sind, speichern Sie Ihre Datei als .png oder .jpg, die Sie dann in Ihre Dokumentation einfügen können. Speichern Sie Ihr fertiges Bild auf jeden Fall zusätzlich als .snag Datei. Das ist das Snagit Projektdateiformat. Die .snag Dateien können Sie jederzeit wieder bearbeiten und ändern. Das spart Ihnen viel Zeit, wenn Sie Ihr Design aktualisieren und ändern wollen.
Bonus Tipp: Vergeben Sie ein Kennzeichen (ein sogenanntes „Tag“), um Ihr Bild in der Snagit Bibliothek immer schnell wiederzufinden.
Die wichtigsten Vorteile der SUI-Grafiken
Die zwei wichtigsten Vorteile der SUI-Grafiken in technischen Dokumentationen sind: Erstens, diese Grafiken lockern die Anleitungen optisch auf und erleichtern den Benutzern die Orientierung. Zweitens können diese Grafiken den Aufwand minimieren, Screenshots immer wieder aktualisieren oder lokalisieren zu müssen.
Die Integration von SUI-Grafiken sollte daher als Stilmittel für die technische Kommunikation berücksichtigt werden. Selbst einige wenige Grafiken machen schon einen deutlichen Qualitätsunterschied.
Wenn Sie Snagit noch nicht kennen, laden Sie sich die kostenlose Testversion noch heute herunter und fangen Sie an, eigene SUI-Grafiken zu erstellen.
Simplified User Interface Grafiken: 3 Beispiele zur Orientierung
Simplified User Interface (oder SUI) ist eine Designmethode, komplexe Benutzeroberflächen vereinfacht darzustellen.
SUI-Grafiken liegen voll im Trend und werden sowohl in technischen Dokumenten als auch in Marketingmaterialien immer mehr eingesetzt. Diese einfachen und wiederverwendbaren Bilder sind wichtige Elemente für effiziente visuelle Kommunikation.
Wir zeigen Ihnen heute besonders gelungene Beispiele für SUI-Grafiken und erläutern, warum diese vereinfachten Darstellungen bei Content-Teams in vielen verschiedenen Bereichen so beliebt sind.
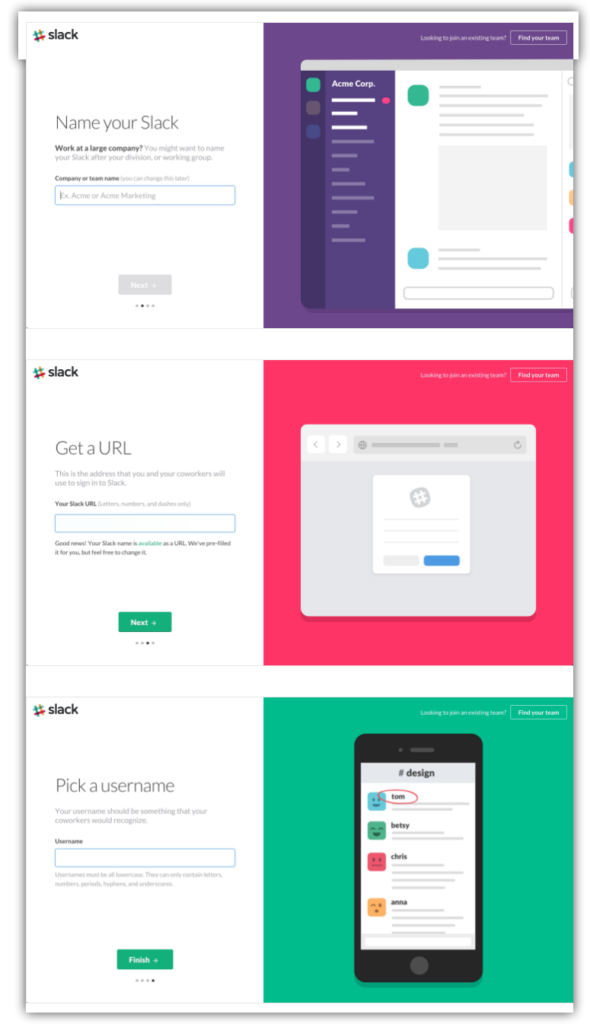
1. Slack: Onboarding mit SUI-Grafiken
Die Anmeldung für ein Produkt oder einen Service sollte einfach sein und vor allem schnell gehen. Wenn der Prozess zu kompliziert oder verwirrend ist, werden Kunden ihn abbrechen und andere Alternativen suchen.
Aus diesem Grund ist es für Unternehmen wichtig, den Workflow für die Anmeldung einfach und klar zu gestalten.
Slack löst diese Aufgaben sehr meisterhaft im gesamten Onboarding-Workflow. Sehen Sie selbst:

Die zur Anmeldung benötigten Informationen werden in einzelnen, leicht verständlichen Schritten eingeholt. Außerdem werden die einzelnen Schritte im Onboarding mit SUI-Grafiken untermalt. Die Grafiken liefern den Zusammenhang ohne verwirrende Details, und der Betrachter kann sich anhand der Grafiken orientieren.
2. Bluebeam: SUI für Videoinhalte
Simplified User Interfaces müssen nicht nur auf Bilder begrenzt sein. Videos mit SUI-Grafiken sind besonders effiziente Formate.
Das folgende Beispiel von Bluebeam visualiert das Grundkonzept einer speziellen Cloud-Storage Lösung auf eine einfache, aber sehr wirkungsvolle Weise.

Wenn die Zuschauer ein Produkt, einen Prozess oder einen Service zu kompliziert finden, werden sie anderswo danach suchen. Je schneller das gewünschte Endergebnis visualisiert werden kann, desto wahrscheinlicher bleiben die Zuschauer bei Ihnen.
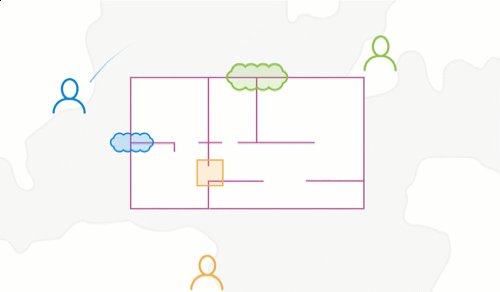
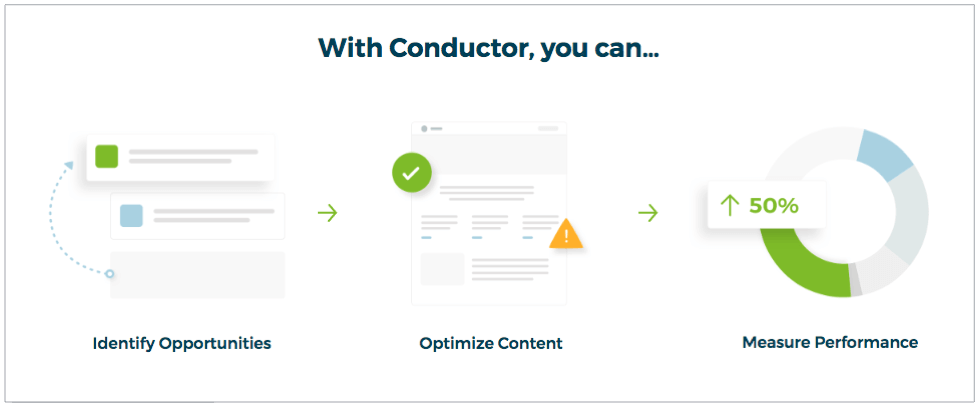
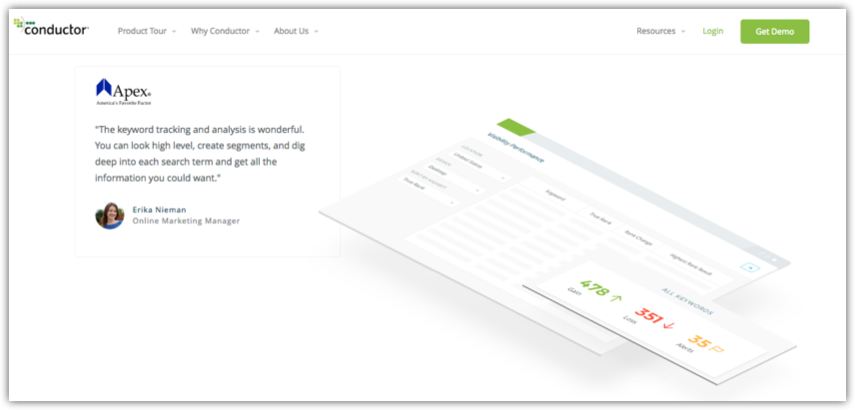
3. Conductor: SUI für ein Service-Angebot
Wenn die Oberfläche eines Produktes oder eines Service-Angebots vereinfacht dargestellt wird, kommt die Botschaft dahinter besser zur Geltung.
Beim Marketing sollen potentielle Kunden auf keinen Fall verunsichert werden. Durch die Vereinfachung komplexer Oberflächen, erreichen Sie, dass Ihre Werbebotschaft im Mittelpunkt steht.
Auf der Website von Conductor werden vereinfachte Bilder zur Produktvorführung verwendet. So können die Hauptfunktionen des Produkts gezeigt werden, ohne die Zuschauer mit allen Details zu überfordern.


Das waren Beispiele aus sehr unterschiedlichen Branchen, die zeigen wie Produkte und Service-Angebote mit SUI-Grafiken und Videos illustriert werden können. Wir hoffen, dass Sie diese Ideen auch für eigene SUI-Projekte hilfreich finden.
SUI-Grafiken mit Snagit
Probieren Sie Snagit aus, um vereinfachte Grafiken aus Screenshots zu erstellen. In wenigen Arbeitsschritten erzielen Sie mit Snagit ausgezeichnete Ergebnisse.